Tableau Deep Dives are a loose collection of mini-series designed to give you an in-depth look into various features of Tableau Software.
When you combine parameters with calculated fields, you’re unlocking the potential of some powerful stuff. Obviously, no matter how deep our deep dive could go, there’s no way I could show you everything that is possible. So, we’ll use a couple of examples to get your imagination primed.
The Calculated Field Editor
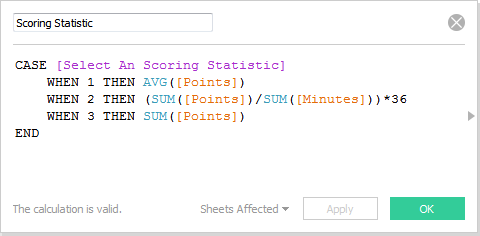
As a quick refresher, the calculated field editor conveniently color-codes everything within the editor. Parameters are purple. Here’s a guide:

Since parameters are included in the data pane, just like with any other field, you can click and drag it into the calculated field editor.
Use Case: Parameters & Calculated Fields
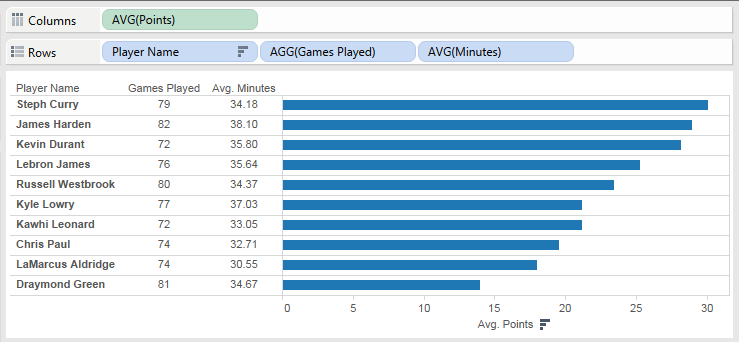
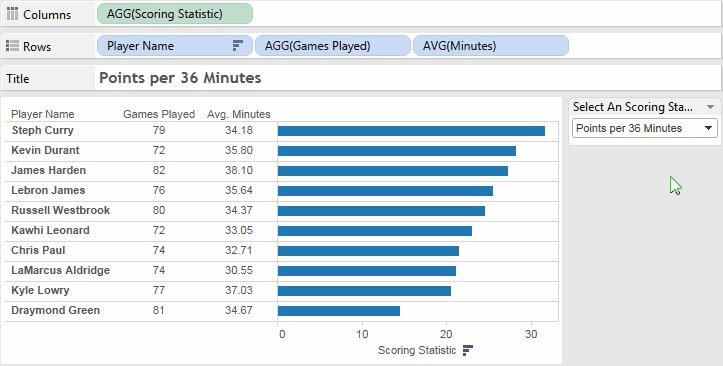
For our first example, we’ll use the season data for the ten Most Valuable Player candidates from the 2015-16 NBA season. You can download the data source at the bottom of this post as a .tdsx file. In our initial view, I’ve got each of the ten MVP candidates with the number of games they have played, their average minutes and their average points per game as a horizontal bar.

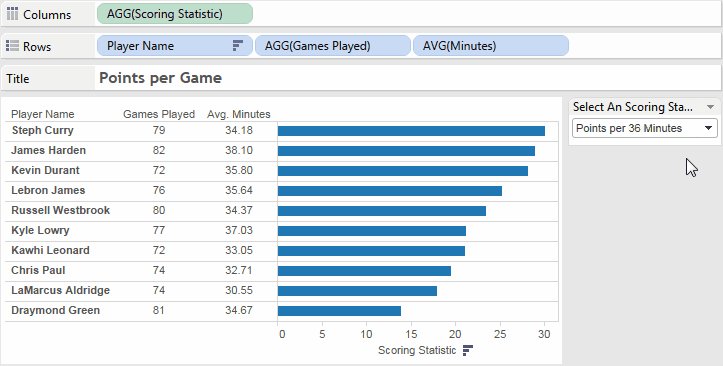
I want to give my report user the option of comparing these players in different ways. A very common way of comparing players is to normalize the amount of minutes played. For instance, Kyle Lowry plays on average 37+ minutes per game while Chris Paul plays just 32 minutes per game. The most common metric for this type of comparison is a per 36 minute performance. In doing so, we’ll adjust the points per game average as if all players each played 36 minutes.
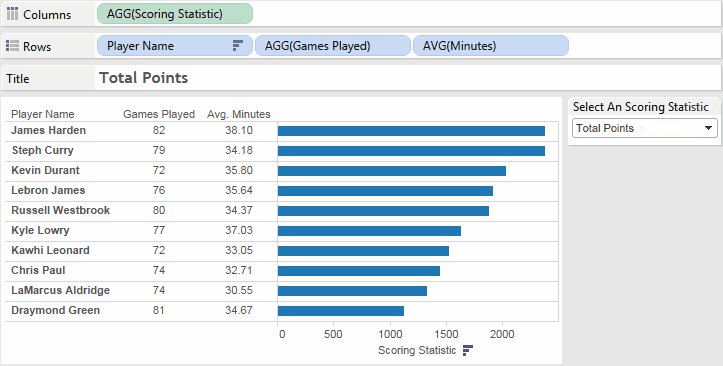
I’ll also include season totals as my third option for the table. There are some players that played significantly less games than others and showing the total points will highlight the difference in season-wide contribution.
Let’s create a parameter to encompass these three scenarios. Just to review, here are the four steps for building and using a parameter:
- Create Parameter
- Show Parameter Control
- Use Parameter in Calculation
- Use Calculation in your View
Let’s get started.

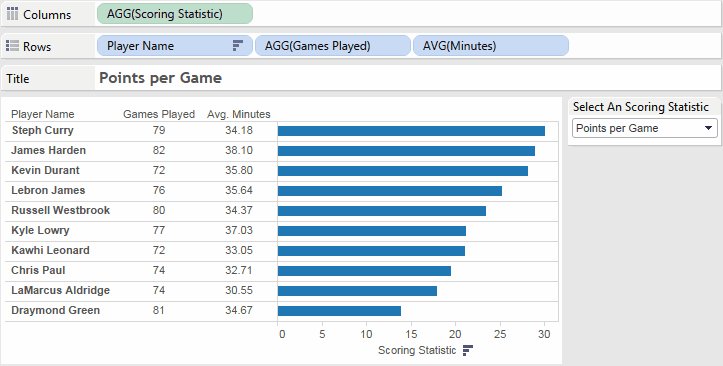
I can replace the SUM of Points measure on columns with my calculated field, Scoring Statistic. I want my view to automatically sort from highest to lowest based on which ever statistic is selected, so I’ll do a descending computed sort on the Player Name measure using Scoring Statistic.
I can now show my parameter control to get the following view:

Success!
What’s Next?
Now that we have an example of calculated fields using parameters, we can return to filtering. In our next article for the Deep Dive on parameters, we’ll filter across disparate data sources on a single dashboard.
If you have any questions, thoughts, or your own use cases with parameters and calculated fields, please leave them in the comments below. I look forward to hearing from you!

