Not everyone is a Tableau guru, at least not yet. To help Tableau rookies, we’re starting from square one with the Tableau Essentials blog series. The series is intended to be an easy-to-read reference on the basics of using Tableau Software, particularly Tableau Desktop. Since there are so many cool features to cover in Tableau, the series will include several different posts.
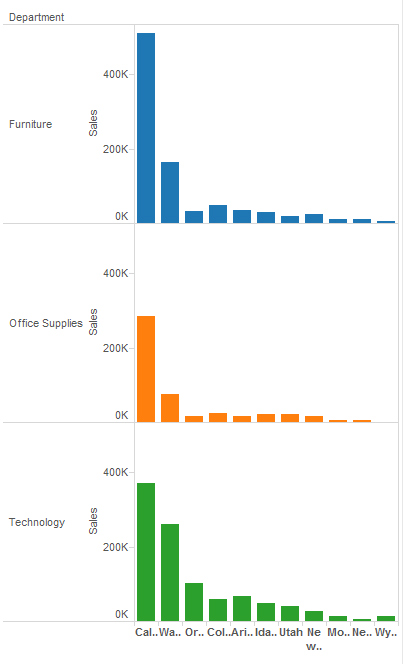
To examine the side-by-side bar chart, let’s first take three rows of vertical bar charts. These represent sales volume by state and are divided into the three different departments of our fictional company.

Figure 1: Vertical bar charts.
That view is useful, true, but it has two primary deficiencies. First, it limits the comparison of the state-level performance within a specific department. In other words, Technology sales performance can be compared across the different states, but it is far more difficult to compare Technology to Office Supplies.
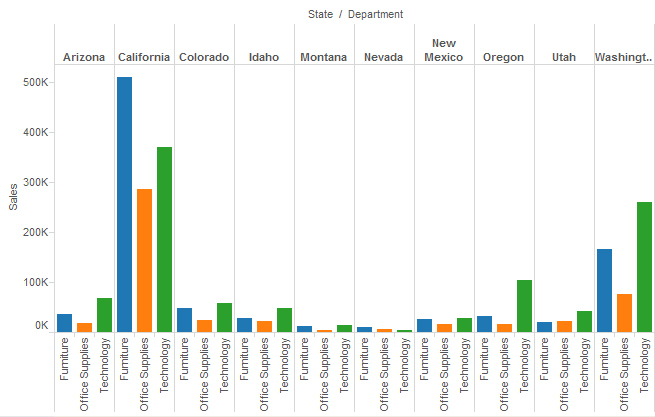
Here’s where the side-by-side bar chart really shines.

Figure 2: Side-by-side chart.
The side-by-side bar chart is a great way to compare each category in each state and department together as separate business units. Immediately, we can see that all three departments in California are the best. Perhaps surprisingly, the fourth-best performer is Washington’s Technology department.
The side-by-side bar chart is just like the stacked bar chart except we’ve un-stacked them and put the bars side by side along the horizontal axis.
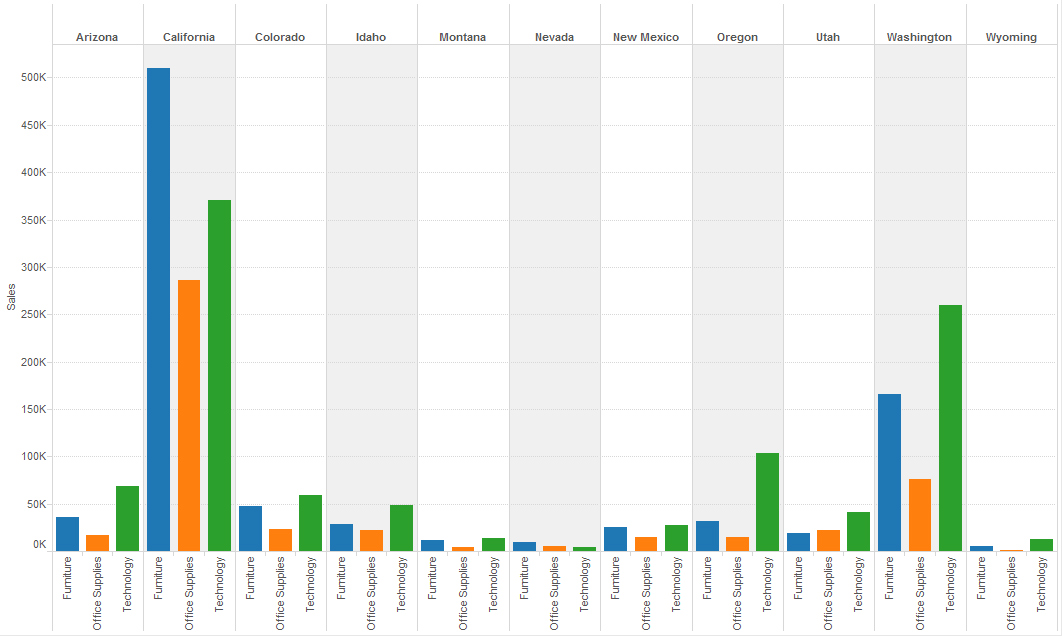
You can format this chart in a lot of different ways to highlight different aspects of your data (i.e. to tell a different story). I chose to color-code all of the product categories so that if you wanted to visually scan a comparison of category to category, it would be easier.

Figure 3: Some extra formatting.
To aid the report viewer in reading this chart, I added some basic formatting. First, I colored the columns in an alternating pattern with light grey to department bars by state. Then, I added a light grey dotted line for the y-axis at each $50k increment. This will help the users find the approximate value as they read across the x-axis all the way to Wyoming.
There you have it. With a side-by-side bar chart, we can easily compare individual department performance within each state as well as on the whole.
Other Chart Types
Here is the complete list of chart types from the Show Me menu. Be sure to check back often as we continue to release new articles in each chart type in this sub-series.
- Text Table (Crosstab)
- Heat Map
- Highlight Table
- Symbol Map
- Filled Map
- Pie Chart
- Horizontal Bar Chart
- Stacked Bar Chart
- Side-by-Side Bar Chart
- Treemap
- Circle View
- Side-by-Side Circle View
- Line Charts (Continuous & Discrete)
- Dual-Line Chart (Non-Synchronized)
- Area Charts (Continuous & Discrete)
- Scatter Plot
- Histogram
- Box-and-Whisker Plot
- Gantt Chart
- Bullet Graph
- Packed Bubbles
More Tableau Essentials
Want to learn more about Tableau? We have several posts outlining all of Tableau’s fantastic features. Check out the full list on our Tableau Essentials blog channel.
As always, let us know if you have any questions or comments about this post or Tableau in general. If you’re looking for personalized training or help with something bigger, contact us directly!

